-
Forever on His Path

Psalms 73:21-26 says: 21 Then I realized that my heart was bitter, and I was all torn up inside. 22 I was so foolish and ignorant— I must have seemed like a senseless animal to you. 23 Yet I still belong to you; you hold my right hand. 24 You guide me with your counsel, […]
-
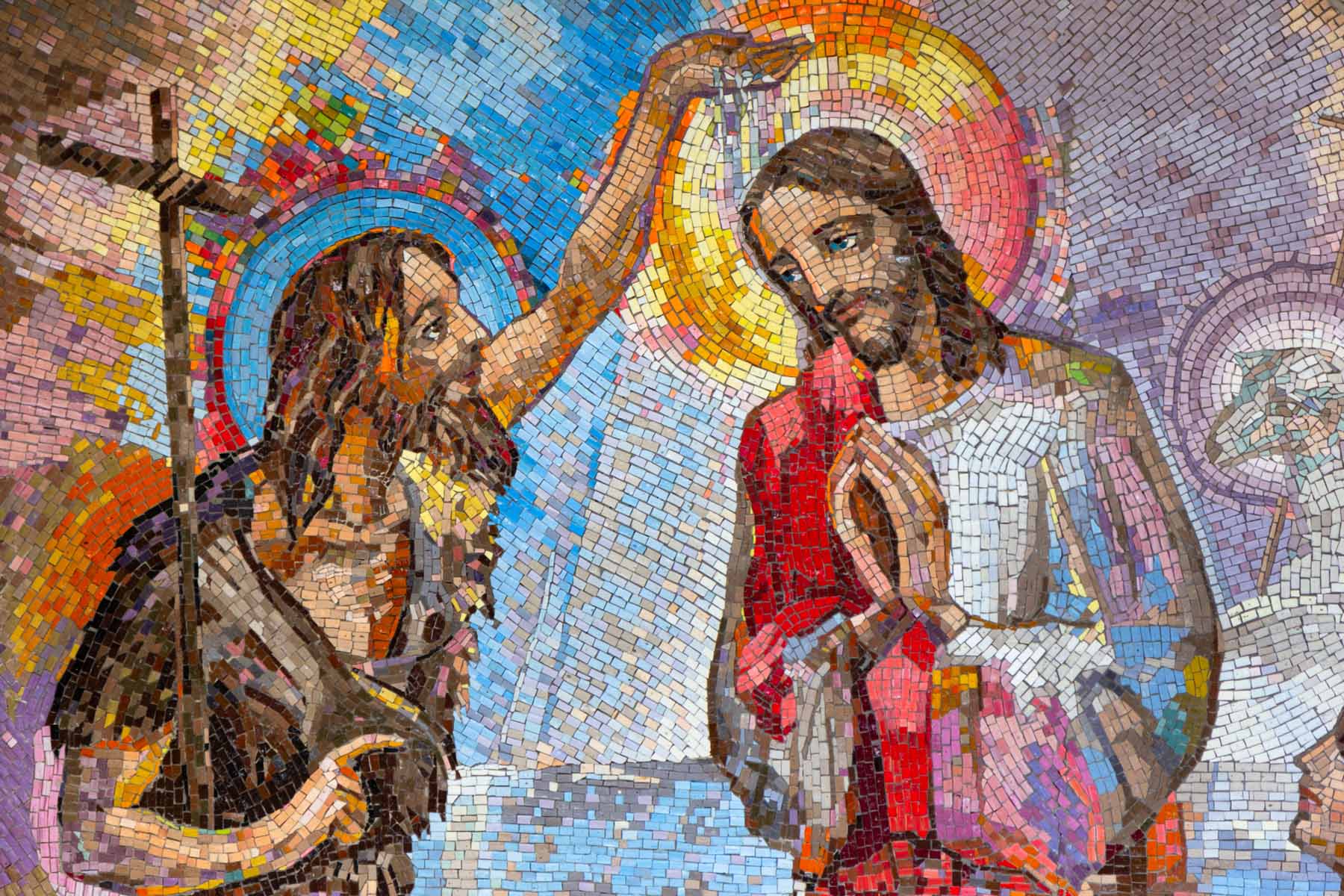
It’s Not About Me

John 3:22-30 says: Then Jesus and his disciples left Jerusalem and went into the Judean countryside. Jesus spent some time with them there, baptizing people. 23 At this time John the Baptist was baptizing at Aenon, near Salim, because there was plenty of water there; and people kept coming to him for baptism. 24 (This […]
-
Embrace Your Limp

1 Corinthians 1:26-31 – Remember, dear brothers and sisters, that few of you were wise in the world’s eyes or powerful or wealthy Or high born. when God called you. 27 Instead, God chose things the world considers foolish in order to shame those who think they are wise. And he chose things that are […]
-
The Imperfect Leader is Perfect

1 Timothy 1:12-17 says: 12 I thank Christ Jesus our Lord, who has given me strength to do his work. He considered me trustworthy and appointed me to serve him, 13 even though I used to blaspheme the name of Christ. In my insolence, I persecuted his people. But God had mercy on me because […]
-
Hustle, Sabbath, Hustle

Exodus 20:1-17: Then God gave the people all these instructions: 2 “I am the Lord your God, who rescued you from the land of Egypt, the place of your slavery. 3 “You must not have any other god but me. 4 “You must not make for yourself an idol of any kind or an image […]
-
Follow Scripture not Sources

2 Timothy 4:3-5 says: 3 For a time is coming when people will no longer listen to sound and wholesome teaching. They will follow their own desires and will look for teachers who will tell them whatever their itching ears want to hear. 4 They will reject the truth and chase after myths. 5 But […]
-
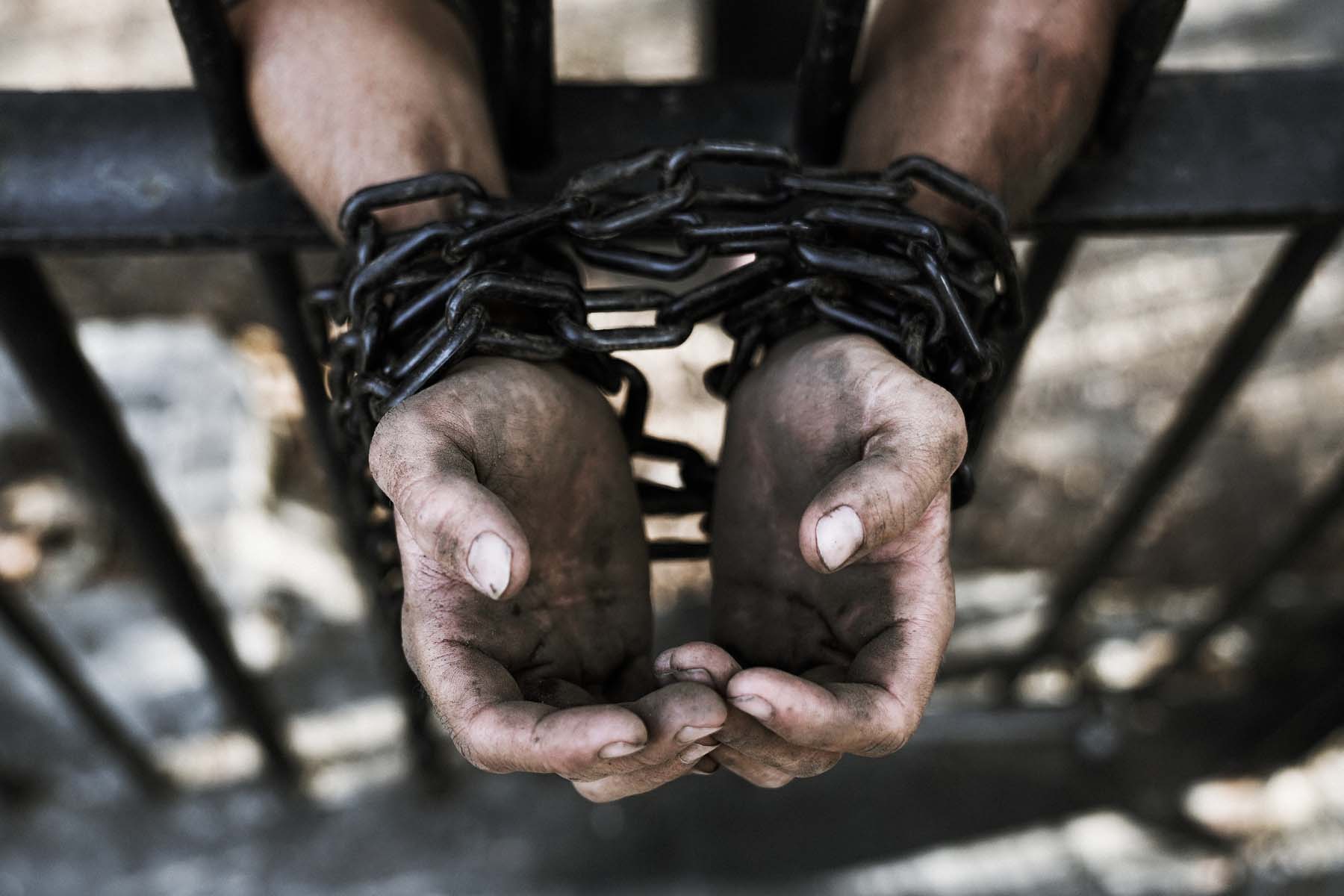
We May Be Chained but the Gospel Never Is.

2 Timothy 2:9-10 says: 9 And because I preach this Good News, I am suffering and have been chained like a criminal. But the word of God cannot be chained. 10 So I am willing to endure anything if it will bring salvation and eternal glory in Christ Jesus to those God has chosen. The […]
-
Don’t Be Timid and Fearful When it Comes to Your Faith

2 Timothy 1:7-8 says: 7 For God has not given us a spirit of fear and timidity, but of power, love, and self-discipline. 8 So never be ashamed to tell others about our Lord. And don’t be ashamed of me, either, even though I’m in prison for him. With the strength God gives you, be […]
-
Abraham Lincoln Had More Grit Than You

I saw a video yesterday that really stopped me in my tracks. I will paraphrase the video a bit to help tell the story in an efficient manner. This man was born in 1809. In 1816 at the age of 7, he was forced to work because his family was expelled. In 1818 he lost […]